Alpine.js
Your new, lightweight, JavaScript framework.
If you've been in tech for a while, you might have heard about a distribution of linux named alpine and know how minimalistic yet powerful is the distribution.
Alpine.js takes exactly the same approach, to the extent that I'll show you how to master it in a series of tutorials which shouldn't take you more than an hour to cover it all!
It's Alpine.js, so the blog post should be the same, straight to the point.
Let's create a file index.html and create a Hello world website with Alpine.js.
Step 1: Import Alpine.js
We import the js file of Alpine.js in our html file:
<html>
<head>
<script defer src="https://unpkg.com/alpinejs@3.x.x/dist/cdn.min.js"></script>
Step 2: use directives
We want to show "Hello, world!" in a h1 tag with the use of Alpine directives, so add this line to the body of our html file:
<h1 x-data="{ message: 'Hello, world!' }" x-text="message"></h1>
A bit of theory:
x-data defines a chunk of HTML as an Alpine component and provides the reactive data for that component to reference.
x-text sets the text content of an element to the result of a given expression.
And that's it, you've created your webpage with Alpine.js! This is how our index.html looks like:
<html>
<head>
<script defer src="https://unpkg.com/alpinejs@3.x.x/dist/cdn.min.js"></script>
</head>
<body>
<h1 x-data="{ message: 'Hello, world!' }" x-text="message"></h1>
</body>
</html>
You can find the source code here.
Now that we have our code ready, let's deploy it on utopiops.
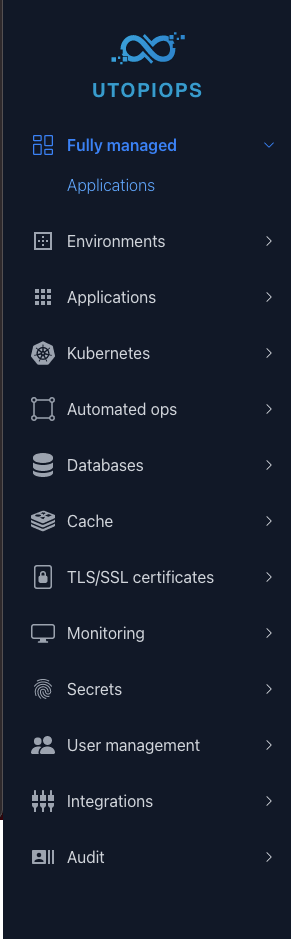
Head over to the Fully managed applications section as we want to use free static website deployment and hosting that Utopiops offers.

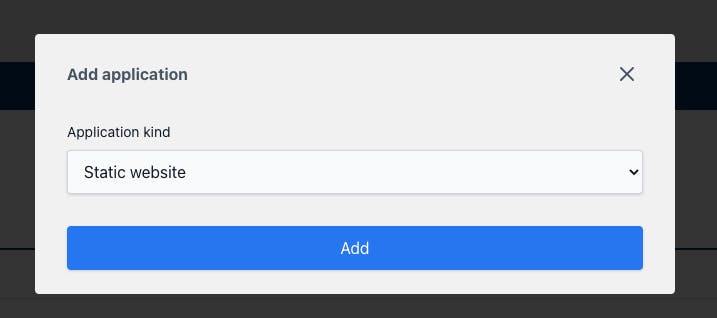
Now we choose Static website as the application type to be created. (Utopiops also offers free plans for Function and Dockerized applications)

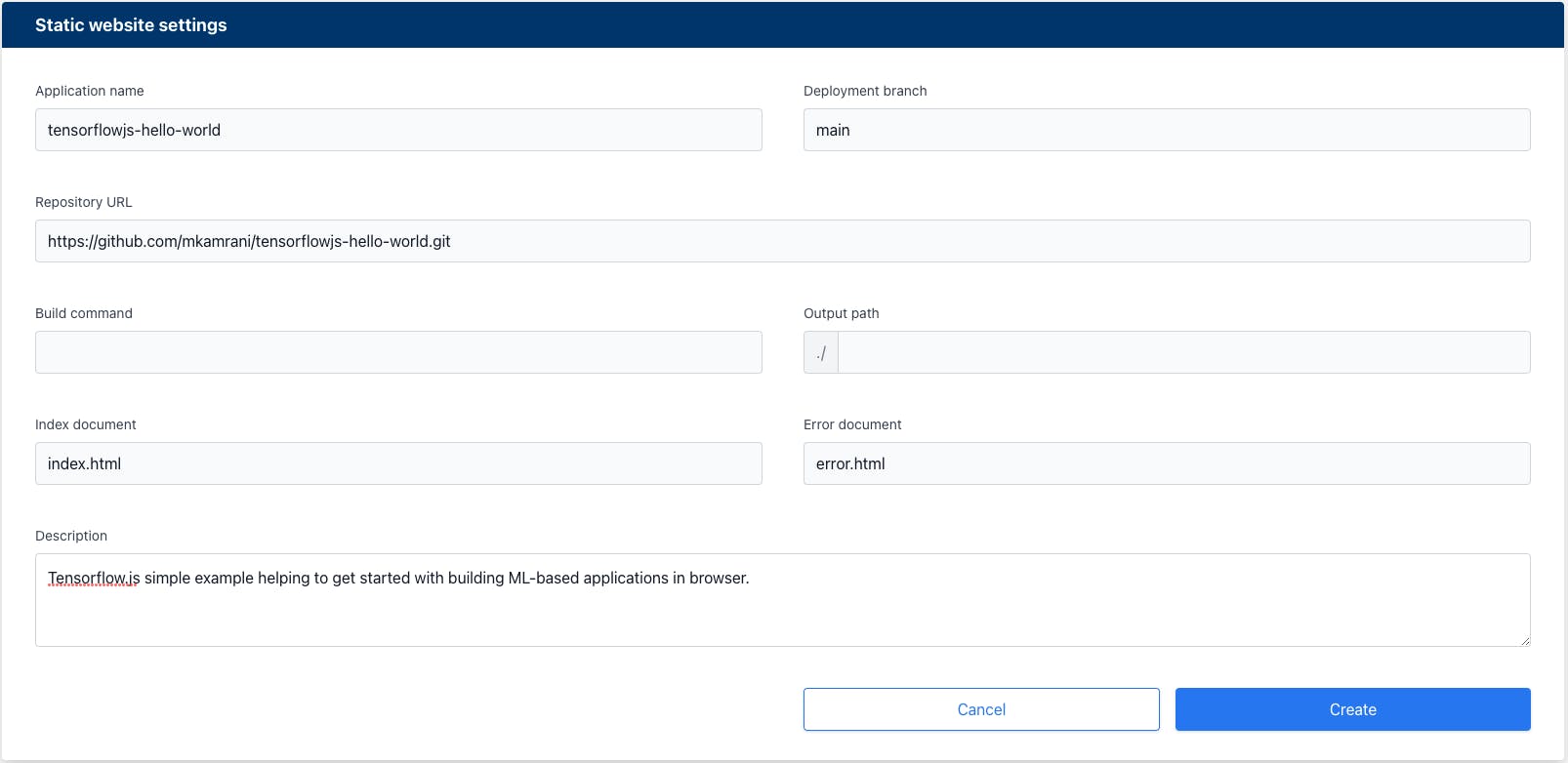
Now the only thing we need to know is to specify the repository that we store our code (Utopiops supports Github, Bitbucket and Gitlab).
Remember we don't need to provide any build command!

And that's it, in a few seconds we have our website ready and every time we make a change to our code it automatically deploys our changes.
alpinejs-hello-world-a8c82a86.sites.utopiop..
Note: Utopiops is in public beta at the time of writing this post and the view you see when you log in to Utopiops at utopiops.com might be different, but the good news is that it sure just have become more user-friendly and easier to use.


