In my previous post I covered the basics of using Vue in our web application. In this tutorial I will cover two of the most important feature or fundamental structures of Vue, conditionals and loops. It's worth mentioning as we go towards more advanced topics in the upcoming blogs we'll use what we learned in the previous tutorials to solve more complex problems. For now, let's keep it short and simple.
Let's again start by creating a file named index.html and import Vue in the head tag like this:
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
...
Now we want to conditionally render a tag based on a random value. Let's say we have a tag like this:
<div>I'm displayed randomly</div>
To do so let's create a file named index.js and create an instance of Vue.
var app = new Vue({
el: '#app'
})
We want to attach this instance to an element with id app so let's wrap our dynamically rendered code inside a div and give it the id app
<div id="app">
<div>I'm displayed randomly</div>
</div>
Now we add a boolean property to our instance and set its value randomly to true or false:
var app = new Vue({
el: '#app',
data: {
random: Math.random() > 0.5,
}
})
And we use a directive named v-if to render the div only if random is true:
<div id="app">
<div v-if="random">I'm displayed randomly</div>
</div>
The directive
v-ifis used to conditionally render a block. The block will only be rendered if the directive’s expression returns a truthy value.
Matho.random() generates a number between 0 and 1, so we expect almost half of the times we refresh the page, we see the message.
Next, let's render a list of colours with v-for directive. We add an array containing such names to our vue instance first.
var app = new Vue({
el: '#app',
data: {
random: Math.random() > 0.5,
colours: ["red", "blue", "black", "green"]
}
})
Now we can simply use v-for to render the list:
<ol>
<li v-for="colour in colours">
{{colour}}
</li>
</ol>
We can use the
v-fordirective to render a list of items based on an array. Thev-fordirective requires a special syntax in the form ofitem in items, whereitemsis the source data array anditemis an alias for the array element being iterated on.
Finally this is how our index.html file looks like:
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div v-if="random">I'm displayed randomly</div>
<ol>
<li v-for="colour in colours">{{colour}}</li>
</ol>
</div>
<script src="./index.js"></script>
</body>
</html>
Now that we have our code ready, let's deploy it on utopiops.
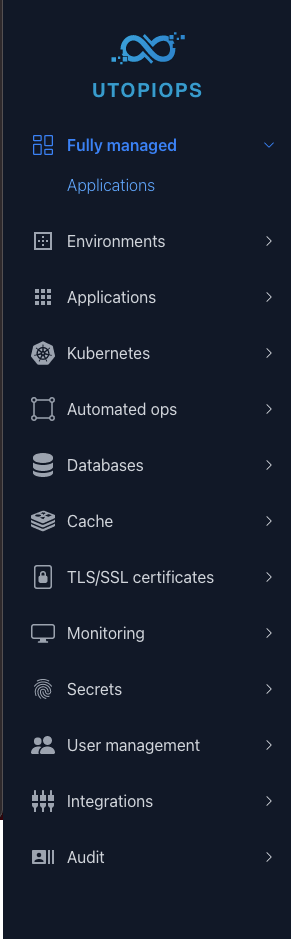
Head over to the Fully managed applications section as we want to use free static website deployment and hosting that Utopiops offers.

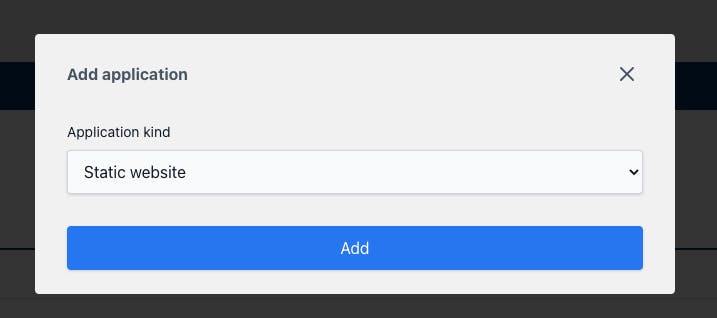
Now we choose Static website as the application type to be created. (Utopiops also offers free plans for Function and Dockerized applications)

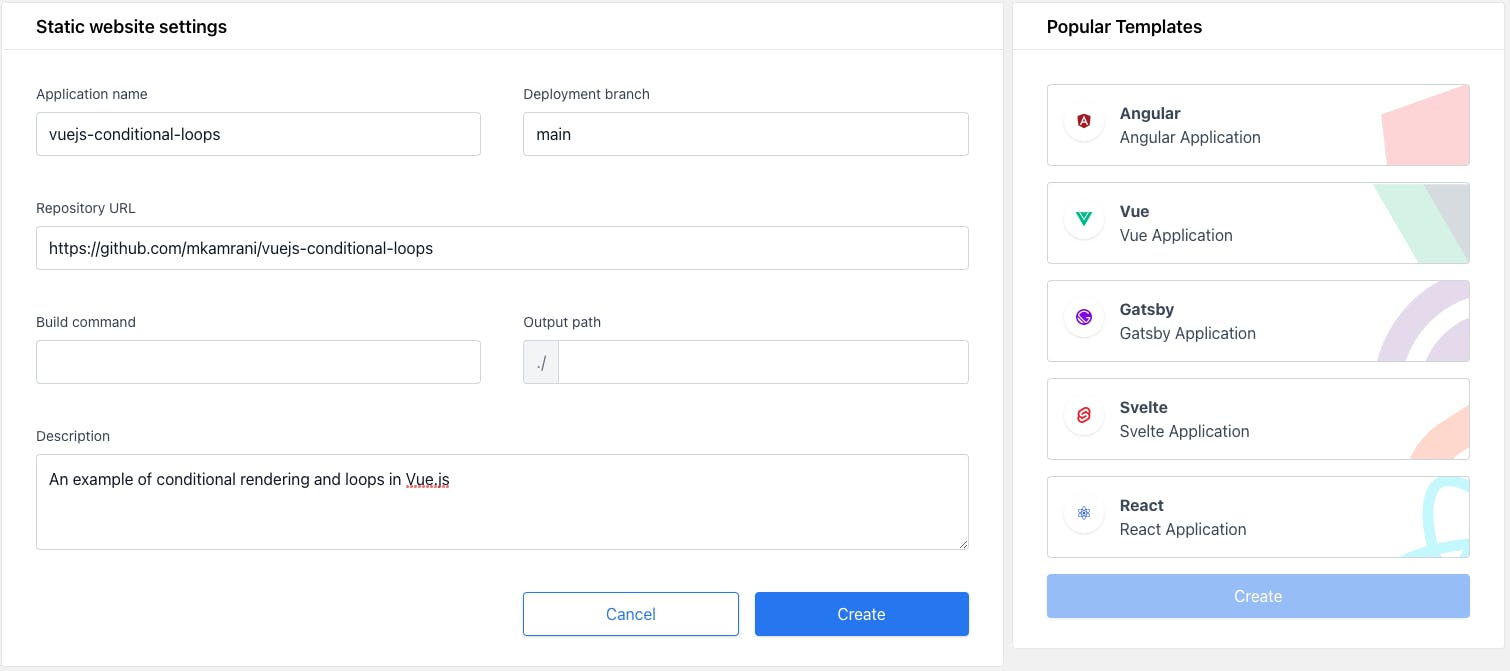
Now the only thing we need to know is to specify the repository that we store our code (Utopiops supports Github, Bitbucket and Gitlab).
Remember we don't need to provide any build command!

And that's it, in a few seconds we have our website ready and every time we make a change to our code it automatically deploys our changes.
vuejs-conditional-loops-bd885053.sites.utop..
Note: Utopiops is in public beta at the time of writing this post and the view you see when you log in to Utopiops at utopiops.com might be different, but the good news is that it sure just have become more user-friendly and easier to use.
You can find the source code here.


